Si vous avez un projet de refonte d’un site e-commerce B2B et/ou B2C. Avec notamment des enjeux sur le tunnel de commande (checkout). Alors vous allez apprécier ce témoignage de Quentin Bernard, Consultant UX & CRO et co-fondateur de l’agence UX arquen. Merci à lui 🙂
Il partage sa méthodologie et ses recommandations pour vos futures refonte B2B et B2C. Il le fait à travers un cas client : la conception du checkout du site Würth Modyf, un site e-commerce leader dans la catégorie des vêtements de travail pour professionnels.
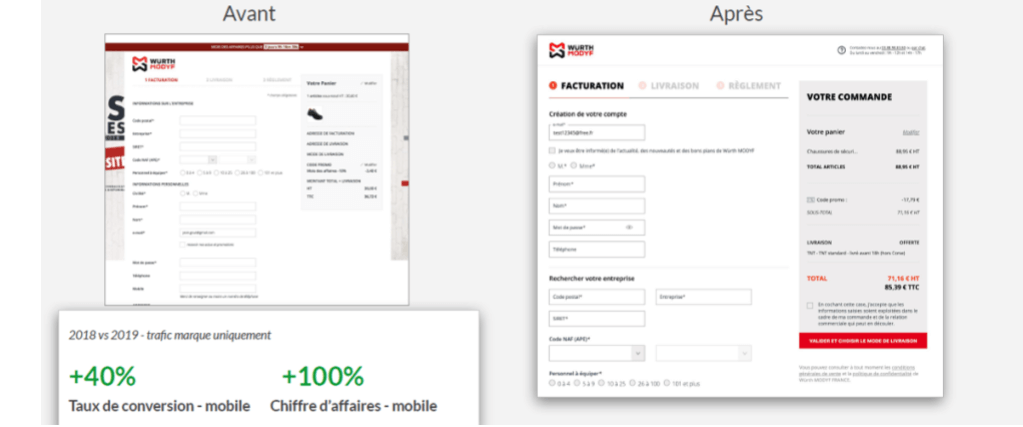
Les résultats sont impressionnants, notamment sur le canal mobile : +100% de conversion et +40% de CA !
Quentin est un des experts triés sur le volet du réseau Conversion Boosters, à l’origine de ce webinar. En savoir plus sur le fonctionnement et les consultants du réseau.
Retrouvez dans cet article ses 10 recommandations pour une refonte web et mobile réussie.
0/ Présentation express du projet de refonte
Ce site marchand tourne sous Magento, et vend des vêtements de travail et chaussures de sécurité pour les professionnels. Il s’adresse à une double clientèle B2B et B2C. Et ce dans plusieurs pays européens. Une complexité qui donne tout son piquant au projet.
A la base du projet : un problème de transformation. Notamment sur le canal mobile, dont le trafic a fortement progressé ces dernières années. Un grand classique qui concerne ou a concerné une majorité de sites web ces dernières années.
1/ Combiner les données UX et Analytics pour un audit robuste
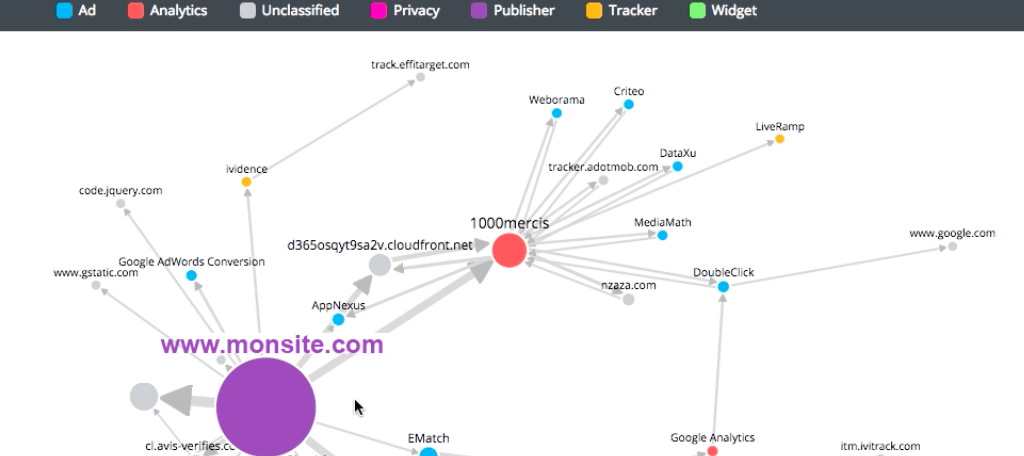
Quentin a présenté les grands principes de sa méthodologie. Et notamment la combinaison de 2 types de données :
Combiner ces données permet de réduire la zone d’ombre. Il s’agit de collecter un maximum d’enseignements sur le site actuel et sur les maquettes. Objectif : prendre les bonnes décisions pour orienter la refonte dans le sens de l’utilisateur final.
Le client est un des précurseurs dans l’adoption des données UX et Analytics. C’est probablement une des raisons qui l’ont poussé à choisir le profil de Quentin pour ce projet.
2/ Analyser les étapes du tunnel pour identifier les maillons faibles
Pour un impact maximal, il faut concentrer ses efforts sur les étapes clés. Les fameux 80%-20% de Pareto.
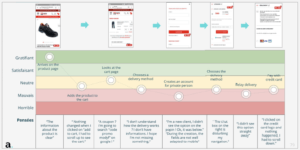
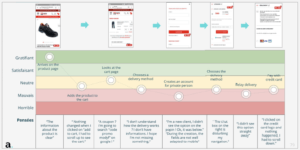
Quentin conseille d’identifier au plus vite les étapes qui sont des freins pour l’internaute. Pour y arriver, il a combiné audit Analytics et Audit UX. Le livrable de cette analyse est la représentation en forme de user-journey ci-dessous. En d’autre terme, il s’agit de décrire et d’évaluer le ressenti des prospects tout au long du parcours.

NB : Si vous avez un site internet de taille modeste, pas de panique devant ces “combinaisons” d’analyses et d’outils. En fin de conférence, Quentin a précisé un point essentiel : “une petite analyse vaut mieux que pas d’analyse”. Le dispositif est bien entendu à adapter aux ressources de la société et à l’ambition du projet.
3/ Le bon timing pour l’analyse : en amont et au début de la refonte
Quentin recommande d’écouter les utilisateur et d’analyser les données disponibles dans les phases amont du projet. C’est-à-dire lors de la phase de préparation du cahier des charges. Faire tester ses maquettes (dynamiques) par des utilisateurs est aussi une (très) bonne pratique. A ce stade, vous avez dépensé moins de 10 % du temps & budget de la refonte. Il n’est pas trop tard pour se planter et changer d’avis. C’est donc le bon moment pour déclencher les analyse décrites dans cet article.
4/ Focus mobile pour la refonte du tunnel de commande
Lors de l’analyse, parcourez vous même tous les tunnels. En particulier sur des téléphones mobiles. Utilisez plusieurs appareils et navigateurs. N’oubliez pas d’aller jusqu’aux dernières étapes du checkout. Faites les aussi (et surtout) parcourir par de vrais utilisateurs. Recueillez leurs irritants et points de satisfaction de la manière la plus neutre possible.
C’est indispensable pour les e-commerçants B2C avec une part de sessions mobiles majoritaire. Mais les sites B2B y viennent aussi. La part du mobile progresse inexorablement. C’est pourquoi on parle depuis 5 ans de mobile-first pour un projet de refonte. Nous y ajoutons volontiers le “user-first”. C’est le sens des méthodologies d’études des comportements en ligne utilisées par Quentin.
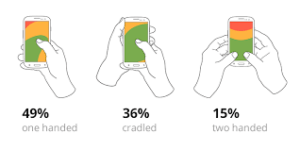
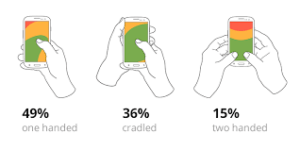
Une best practice pour l’ergonomie des sites / applis mobile : avoir conscience des zones d’interaction faciles, et de celles difficiles à atteindre avec un smartphone ou une tablette. D’autant que nous savons à présent que la moitié des utilisations d’un smartphone se fait à une seule main.


Un exemple flagrant sur le site étudié : le bouton de confirmation du panier était partiellement masqué par le bouton de click to chat. Mais aussi par le bouton en forme de flèche pour remonter en haut de page. Typiquement le genre de défaut d’ergonomie qui n’est pas repéré par les équipes web-marketing, habituées à regarder le site depuis leur ordinateur.
5 / Etendre le Clic-to-chat au delà des heures de bureau
À propos du clic-to-chat, Quentin a constaté dans Analytics une surperformance des sessions avec une interaction clic-to-chat. Un taux de conversion 20 fois supérieur à la moyenne des sessions.
Mais les horaires de réponse correspondaient aux horaires de bureau. Quentin a posé l’hypothèse qu’une majorité des internautes a besoin de support en soirée. D’autant que ce sont eux qui visitent le site depuis leur mobile ou tablette. Il a donc recommandé d’élargir les horaires de disponibilité du chat pour booster les taux de conversion. L’hypothèse s’est avérée payante. Pensez y pour votre site web.
6/ Rassurer dans le checkout pour éliminer les raisons de sortir du funnel
En analysant les données, Quentin a remarqué que certaines informations clés ne figuraient pas dans le check-out, mais sur d’autres pages. Par exemple les information à propos des délais de livraison, des retours, de moyens de paiement, etc.
Ces informations dites “de réassurance” peuvent booster ou détruire le taux de conversion d’un site e-commerce. En effet, cela contraint les visiteurs web à sortir du tunnel de commande pour chercher l’information désirée. Un irritant qui conduit logiquement à un taux d’abandon plus élevé.
En regardant les données de Google Analytics, il a constaté que les sessions avec une visite des pages de réassurance convertissaient 5 à 6 fois plus que les sessions sans visite de ces pages.

C’est pourquoi Quentin a recommandé, données et maquettes à l’appui, d’ajouter ces informations essentielles au cœur du checkout. Indéniablement une des raisons du succès évoqué plus haut.
7/ Des formulaires dynamiques pour une usabilité optimale
Une des bonne pratiques est d’améliorer les formulaires des différentes étapes du tunnel de commande. Quentin a ajouté des fonctionnalités pour en fluidifier le remplissage. Par exemple :
- le remplissage automatique des champs.
- la validation à chaque étape du formulaire.
- l’ajout de message d’erreur au bonne endroit et en instantané.
8/ De l’art de confirmer la mise-au-panier d’un article
L’audit UX et les Tests utilisateurs ont montré que la mise au panier automatique posait problème sur mobile. En effet, les mobinautes ne voyaient pas de confirmation de leur ajout au panier.
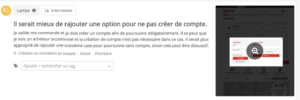
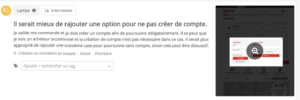
Par ailleurs, les utilisateurs sondés ont regretté l’absence du guest-checkout. Comme l’illustre le verbatim ci-dessous :

La réponse à ces freins en terme d’ergonomie a permis d’améliorer l’expérience utilisateur à des étapes clés du tunnel de commande.
9/ Produire des wireframes haute-définition… et les faire tester
Ces maquettes détaillées et dynamiques permettent aux salariés et aux utilisateurs de se projeter dans la future interface web. Et ce avant de commencer son développement. Faire tester ces maquettes animées permet :
- d’éviter l’accident industriel en n’oubliant pas l’avis des futurs clients / utilisateurs
- d’économiser sur les coûts de développement
- d’améliorer le taux de conversion du futur site
10/ La refonte n’est que le début du travail
Les e-commerçants et éditeurs de site web le savent : les semaines qui suivent la mise en prod sont éprouvantes. Traquer les bugs, réparer les flux de données, comprendre pourquoi certains KPIs baissent. Ici aussi, les données analytics, heatmaps, et les user-tests sont bien utiles pour comprendre et corriger les problèmes.
Quand la situation est stabilisée, il s’agit de poursuivre l’optimisation continue. C’est la démarche CRO – Conversion rate Optimisation. Elle consiste à piloter une roadmap d’optimisation du site. Une démarche itérative : Analyser, Recommander, Prioriser, Exécuter, Mesurer… et recommencer !
Découvrez notre prestation “CRO-Pilote”
A propos de Conversion Boosters
Nous sommes un réseau sélectif de consultants en optimisation de site web :
- Sélection drastique des meilleurs experts freelance ou en micro-agence spécialisée
- Constitution d’équipe sur-mesure et devis en 48h
- Accompagnement par un account-manager
- Toutes les garanties : remplacement, contrat, assurance…
Trouvez un consultant pour votre projet