Nos clients se posent de nombreuses questions avant d’entamer un audit de leurs heatmaps de clic et scoll, en général dans le cadre d’un audit CRO plus global en amont de la refonte de leur site web ou appli mobile. Ce guide à vocation à répondre à la plupart des interrogations que vous pourriez légitimement vous poser.
Pourquoi utiliser une solution de cartes de chaleur ?
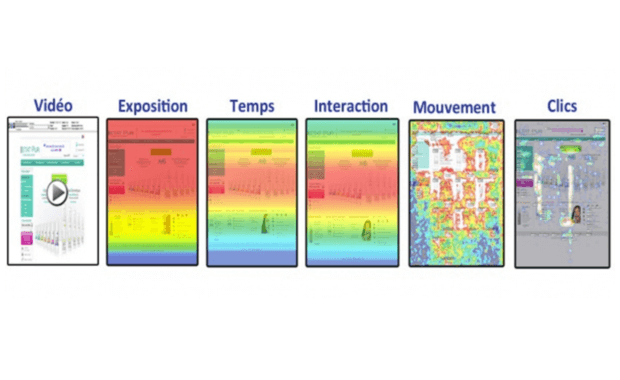
Les solutions de web-analytics sont très efficaces pour modéliser et analyser des flux / parcours sur un site web ; mais l’analyse des comportements des internautes sur chaque page d’un site web s’avère bien plus laborieux.
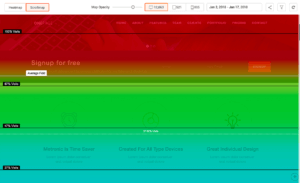
L’enjeu d’un audit des cartes de chaleur de clics et de scroll est précisément d’analyser les comportements de navigation : clics, scroll, survol, temps passé… sur chaque élément de chaque page. Objectif : identifier les principaux problèmes et axes d’optimisation à chaque étape du tunnel de conversion.

Quelles différences avec le Session Recording ?
A noter certaines solutions de heatmap proposent en complément un outil de session recording. Comme son nom l’indique, cela vous permet de visionner des vidéos de vraies sessions sur votre site web.
Même si assez chronophage, le session recording (ou session replay) apporte indéniablement un complément de compréhension de la navigation des internautes, principalement sur les formulaires et les parcours de navigation.
C’est la raison pour laquelle la plupart des outils logiciels spécialisés proposent les cartes de chaleur ET le session replay.
Dans quel ordre analyser mes données CRO ?
Dans le cadre d’un audit CRO (Conversion Rate Optimization), nous conseillons donc d’utiliser ces 3 outils complémentaires, de préférence dans cet ordre :
- Démarrez par une analyse des données analytics pour comprendre les flux sur l’interface, identifier les principales sources de trafic ainsi que les pages de sortie du site internet.
- Prolongez l’étude par un audit des heatmaps de clic et scroll sur les pages concernées, afin d’observer les comportements sur chaque page, et d’en déduire des hypothèses de sous-performance et des pistes d’optimisation.
- Visionnez ensuite les vidéos des sessions enregistrées afin de confirmer ou d’infirmer ces hypothèses, et de commencer à élaborer des recommandations d’optimisation concrètes.
L’enjeu est de nourrir votre roadmap de développement et/ou d’AB testing avec les optimisation qui ont vraiment du potentiel.
Quand démarrer un audit des heatmaps sur votre site ?
C’est d’abord une question de trafic : même avec peu de visites sur votre site internet, vous pouvez utiliser une solution de session recording pour enregistrer des vidéos de visites sur votre site.
Dès que vous avez suffisamment de trafic (au minimum 10.000 visites par mois selon nous), les cartes de chaleurs deviennent pertinentes pour identifier les points d’intérêt et les zones non-vues ou non-cliquées.
Setup d’une solution de Cartes de chaleur & Session Recording
En général, il s’agit de la pose d’un Javascript dans le code le la page. Vérifiez-bien que ce code est « a-synchrone », c’est à dire qu’il se charge après les éléments essentiels (synchrones) de la page. Cela évite un possible ralentissement de la vitesse de chargement de la page.
Bien paramétrer le logiciel est essentiel pour la finesse de l’analyse, et in-fine la pertinence des recommandations. Voici donc des éléments de paramétrage additionnels proposés par les solutions les plus avancées :
- Baliser les étapes / événements correspondant à une conversion, et si pertinent la valeur de chaque conversion. -> Cela permet de chiffrer la contribution réelle de chaque élément/zone du site, et surtout de le visualiser facilement.
-> Certains logiciels d’UX Analytics se basent sur ces événements pour afficher une vision simplifiée de votre tunnel de conversion, et même pour vous envoyer des alertes automatisées en cas de baisse soudaine des taux de conversion. - Créer des segments de visiteurs dans l’interface de la solution, et ce afin de :
-> comprendre plus finement les comportements de chaque groupe de visiteurs
-> détecter des populations sur lesquelles concentrer nos efforts. Par exemple en aidant les populations en difficulté ou en stimulant les segments particulièrement réactifs à la nouveauté, la promotion ou au contenu. - Identifier des modèles (ou templates) de pages afin d’agréger sur une même page les clics faits sur toutes les pages avec le même template. Par exemple les pages produit ou résultats de recherche.
Comment analyser vos cartes de clics/scroll et les vidéos des sessions ?

Chaque consultant a sa propre méthode d’audit. On peut néanmoins conseiller de procéder comme suit :
- Le consultant va commencer par observer dans votre outil Analytics les principales pages de sortie du site web, ainsi que les segments de visiteurs qui ne finalisent pas leur parcours sur votre site / app.
- Un premier balayage rapide des cartes de chaleur lui permettra de poser certains constats et des premières hypothèses.
- Le visionnage de plusieurs dizaines de sessions en replay l’aidera a « vivre » les principaux chemins de navigation empruntés par les visiteurs du site.
- Vient ensuite l’approfondissement : une analyse par étape et par segment de toutes les données disponibles.
- Les hypothèses de sous-performance sont consignées au fur et à mesure, reliées entre elles, pondérées par ordre de gravité et de priorité.
- C’est ensuite le moment de les traduire cet audit en axes d’optimisation, puis en recommandation concrète pour un futur test A/B.
- La dernière étape de l’analyse se fait en concertation avec les équipes Marketing, Technique et UX et du client : la priorisation des recommandations dans la roadmap d’AB testing.
Pour voir des exemples de cas d’usages de heatmaps, nous vous conseillons la lecture de cet article sur le Blog « J’optimise mon site »
Faut-il confier l’audit des cartes de chaleur à un consultant externe ?
Analyser des cartes de chaleur de clic / scroll – et des vidéos de sessions de navigation – demande une certaine habitude et de solides capacités analytiques afin de faire le bon diagnostic d’en tirer des hypothèses d’optimisation pertinentes. C’est pourquoi il est conseillé de confier cet audit à un consultant expert du sujet, surtout si le site web ou l’application représente un enjeu important pour votre activité.
Autres arguments en faveur de la sous-traitance : Un diagnostic CRO est facile à implémenter car il nécessite assez peu de calage entre vos équipes et le consultant. Par ailleurs, un oeil neuf pour analyser votre activité est toujours bénéfique.
Donc à moins d’avoir un expert CRO / UX Analytics en interne, n’hésitez pas à externaliser ce diagnostic.
Alors vers qui se tourner ?
- Vous pouvez demander à l’éditeur de vos solutions de cartes de chaleur / session recording / analytics.
L’avantage est évident : vous aurez en face de vous un des meilleurs experts du logiciel en question. - L’alternative est de faire appel à une agence ou un consultant indépendant spécialisé dans le CRO et l’UX Analytics. Leur atout principal est la polyvalence : maîtrisant plusieurs logiciels et plusieurs disciplines, ils pourront gérer efficacement un audit multi-sources de toutes vos données UX : analytics, carte de chaleur, session recording, user testing, seo… Car oui, une analyse CRO est un véritable puzzle : il faut piocher la matière de plusieurs sources pour bien comprendre la complexité des comportements de milliers/millions d’utilisateurs humains sur une interface digitale.
Voir nos experts et prestations Heatmaps et UX Analytics
Check list du consultant idéal pour l’analyse des heatmaps
 Comme nous l’indiquons dans nos convictions fondatrices, le logiciel représente 1% de la valeur, et l’humain 99%. Cela va évoluer avec l’émergence de l’Intelligence Artificielle, mais l’expert humain a encore sa place pour un très long moment.
Comme nous l’indiquons dans nos convictions fondatrices, le logiciel représente 1% de la valeur, et l’humain 99%. Cela va évoluer avec l’émergence de l’Intelligence Artificielle, mais l’expert humain a encore sa place pour un très long moment.
C’est pourquoi au delà de la méthodologie d’étude, de la maîtrise technique des logiciels et du tarif horaire, il faut se concentrer sur les compétences et le savoir-être du consultant.
Pour analyser efficacement vos cartes de clic et de scroll, vos sessions rejouées en vidéo et vos données analytics, le consultant idéal devra :
- Etre bien sûr très analytique, observateur, et à l’aise avec les chiffres et un certain niveau d’abstraction.
Cela lui permettra de faire le bon diagnostic des forces et faiblesse votre site. - Avoir un solide background technique, afin de comprendre ce qui se joue derrière l’apparence du site ou de l’appli, puis de mettre en place lui même les tests A/B et optimisations issus de son analyse.
- Etre pragmatique, concis et organisé, afin d’être productif et de vous faire gagner du temps dans les phases d’échanges.
- Avoir un certaine dose de curiosité de créativité et d’imagination afin d’imaginer les scénarios d’optimisation innovants ET simples à déployer.
- Et pour finir la qualité qui transcende la plupart des points qui précédent : l’écoute active. Un consultant qui écoute vos enjeux, vos contraintes, le marché, les bonnes pratiques, vos feedbacks, les statistiques… sera forcément beaucoup plus performant (et agréable à cotoyer!)
NB : Même si le consultant idéal n’existe pas, le réseau Conversion Boosters s’est efforcé de recruter les meilleurs experts, au sens de la check-list ci-dessus. C’est à dire avec le savoir-être ET le savoir-faire !
Quelles sont les solutions de heatmap et session recorder du marché ?
Comme dans tous marchés, il y a les solutions qui tiennent la route et les autres. Parmi ces premières, il s’agit surtout de choisir celle qui répond à vos enjeux et besoins. Conversion Boosters peut vous accompagner dans ce processus de décision, vous faire gagner du temps et de la performance.
Puis-je aussi analyser les comportements sur mon application mobile ?
Absolument. Les solutions d’UX Analytics spécialisées sur les applis mobile se sont bien renforcées ces dernières années, offrant la vision des clics, scroll, swipe, et des parcours de navigation sur les applications mobiles.
A propos de Conversion Boosters
Conversion Boosters est un réseau de consultants indépendants, spécialisé en optimisation des taux de conversion (CRO). Nous proposons du renfort aux équipes web-marketing en faisant travailler le(s) meilleur(s) expert(s) sur leurs projets d’optimisation / refonte de site web ou d’application.
La force du réseau nous permet de proposer un niveau élevé d’expertise, de réactivité, de services et de garanties au meilleur tarif. Ajoutons la proximité : nos consultants sont basés à Paris, Lyon, Lille, Marseille, Strasbourg, Montpellier, Nantes, Mulhouse…
Contactez nous pour auditer les comportements sur votre site web ou votre application mobile

